Accordion:
Vertically collapsing by combination is prepare by flutter code in admin panel:
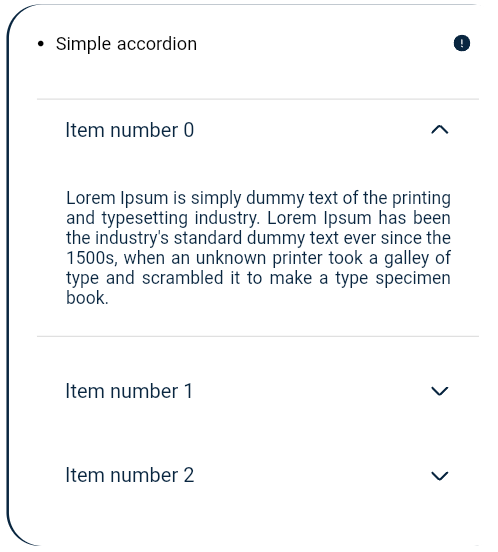
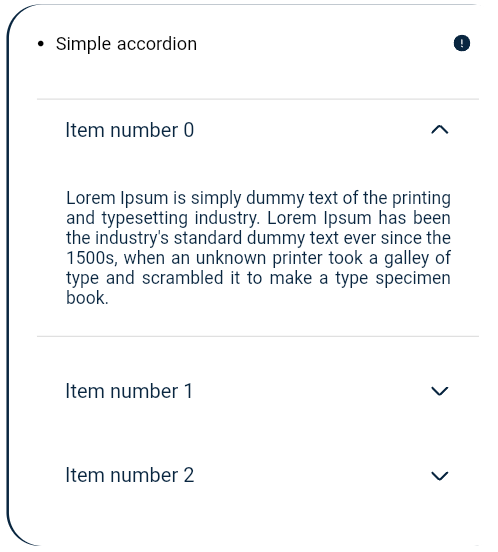
Simple accordion
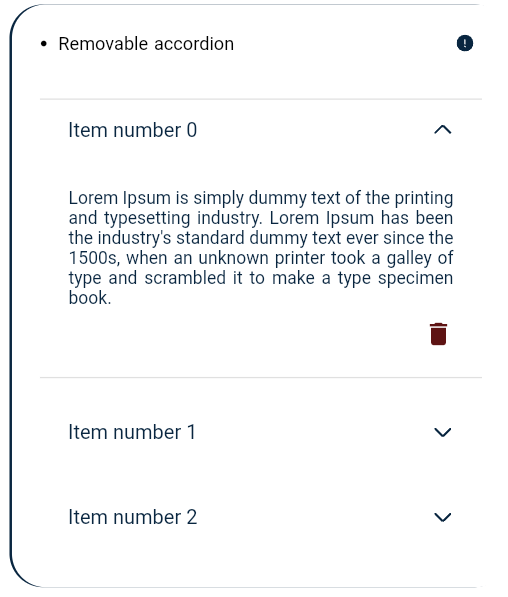
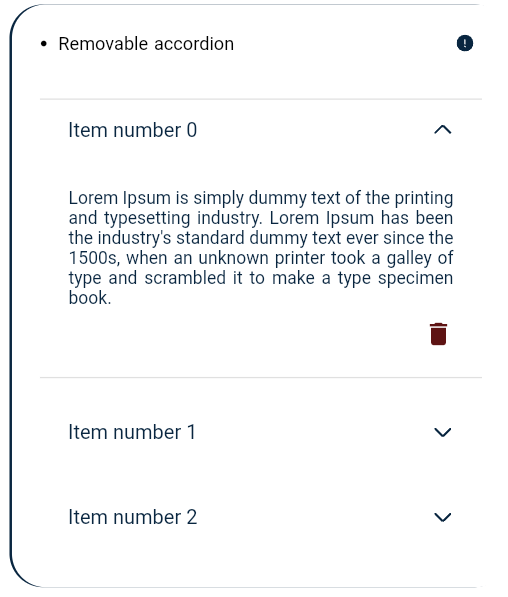
Removable accordion
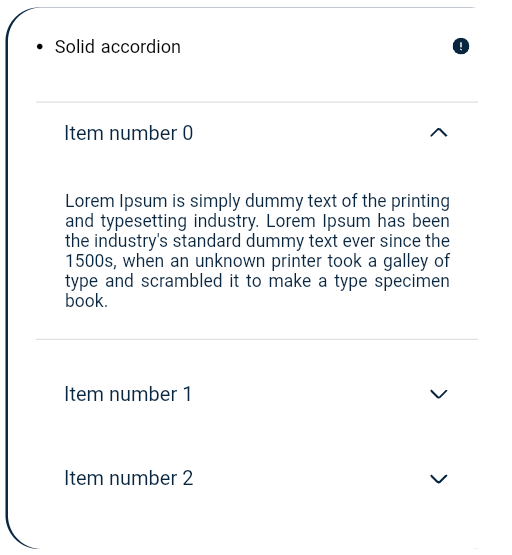
Solid accordion
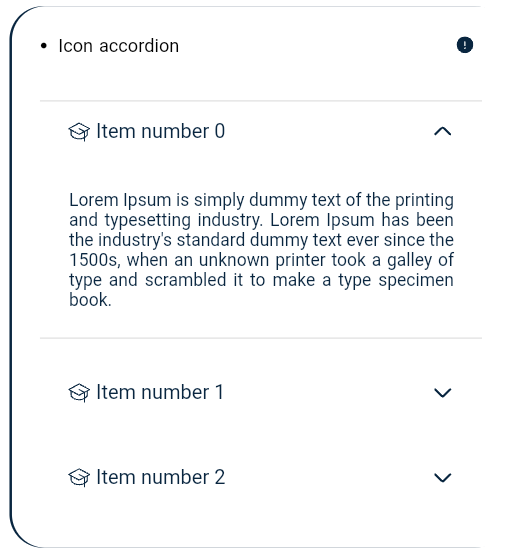
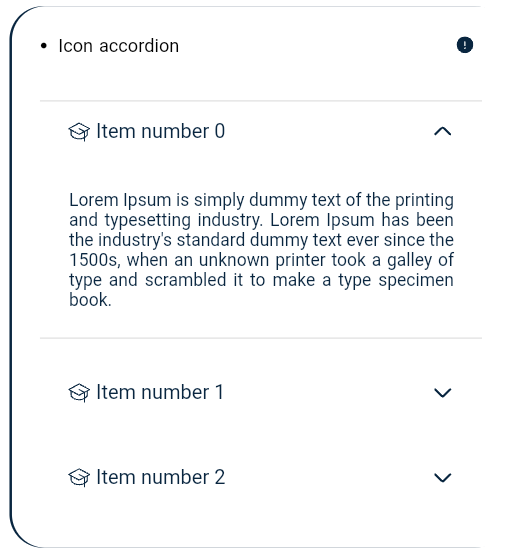
Accordion with icon
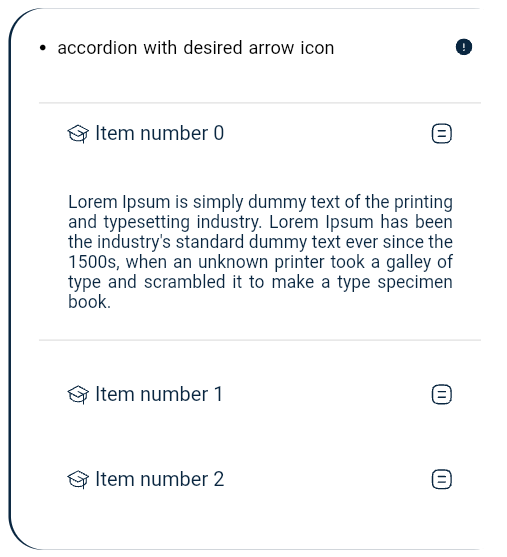
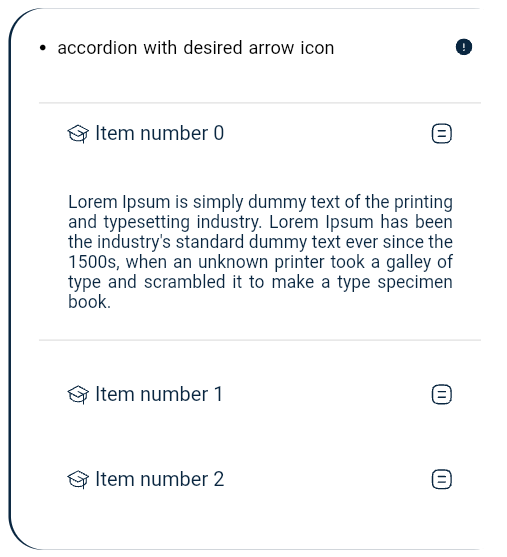
Accordion with desired arrow icon
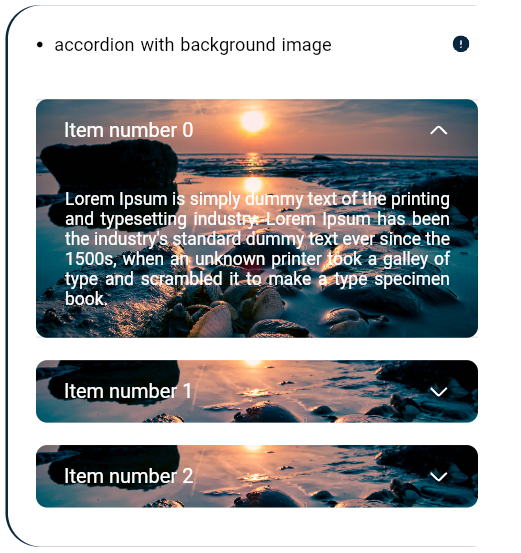
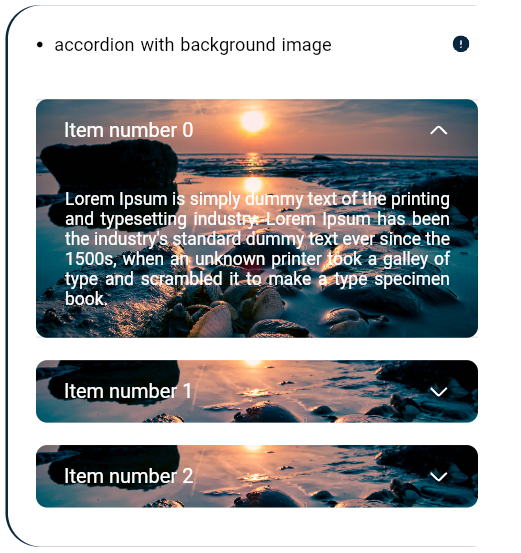
Accordion with background image
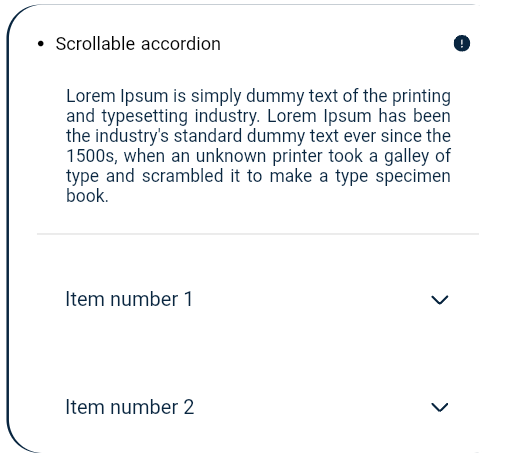
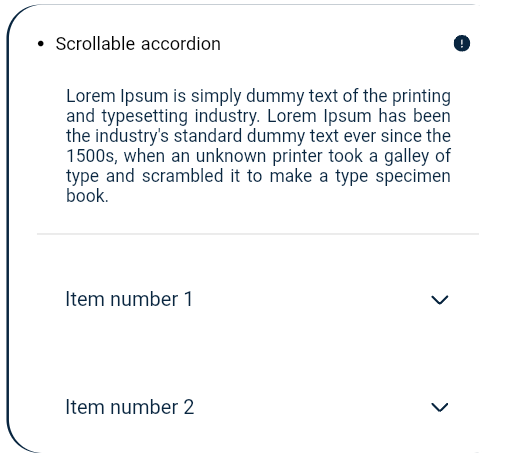
Scrollable accordion
Simple accordion:
It is an simple accordion located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(items: _items,)
// where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});

Removable accordion:
It is a removable accordion located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(items: _items,isremovable: true,)
//where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
})

Solid accordion:
It is a solid accordion located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(
items: _items,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryDarkColor,
borderRadius: BorderRadius.all(Radius.circular(StructureBuilder.dims!.h1Padding))
),)
//where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});

Accordion with icon:
It is an icon accordion located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(
items: _items,
icon: EsSvgIcon(
"packages/es_flutter_component/assets/svgs/GraduationCap.svg",
size: StructureBuilder.dims!.h3IconSize,
color: StructureBuilder.styles!.primaryColor,
),
)
),
//where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});

Accordion with desired arrow icon:
It is an accordion with desired arrow icon located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(
items: _items,
icon: EsSvgIcon(
"packages/es_flutter_component/assets/svgs/GraduationCap.svg",
size: StructureBuilder.dims!.h3IconSize,
color: StructureBuilder.styles!.primaryColor,
),
openIcon: EsSvgIcon(
"packages/es_flutter_component/assets/svgs/menu.svg",
size: StructureBuilder.dims!.h3IconSize,
color: StructureBuilder.styles!.primaryColor,
),
closeIcon: EsSvgIcon(
"packages/es_flutter_component/assets/svgs/menu.svg",
size: StructureBuilder.dims!.h3IconSize,
color: StructureBuilder.styles!.primaryColor,
),
)
//where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});

Accordion with background image:
It is an accordion with background image located in:
es_flutter_component/lib/components/es_accordion>es_accordion.dart
and is used as:
Esaccordion(
backGroundImagePath: "assets/images/img1.jpg",
contentColor: StructureBuilder.styles!.primaryLightColor,
titleTextStyle: TextStyle(
color: StructureBuilder.styles!.primaryLightColor,
),
childrenTextStyle: TextStyle(
color: StructureBuilder.styles!.primaryLightColor,
),
items: _items,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h1Padding))),
)
//where
final List<Map<String, dynamic>> _items = List.generate(
3,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});

Scrollable accordion:
It is a scrollable accordion located in:
es_flutter_component/lib/components/es_accordion>es_scrollable_accordion.dart
and is used as:
EsScrollableaccordion(items: _itemsScroll,)
// where
final List<Map<String, dynamic>> _itemsScroll = List.generate(
10,
(index) => {
"id": index,
"title": AppLocalizations.of(context)!.item + " $index",
"content": AppLocalizations.of(context)!.lorm,
});