Slider:
Different styles of sliders are prepared by flutter code in admin panel:
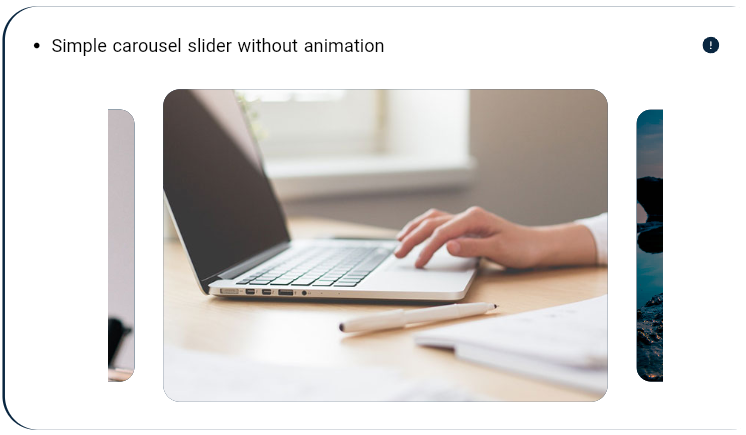
Simple carousel slider without animation
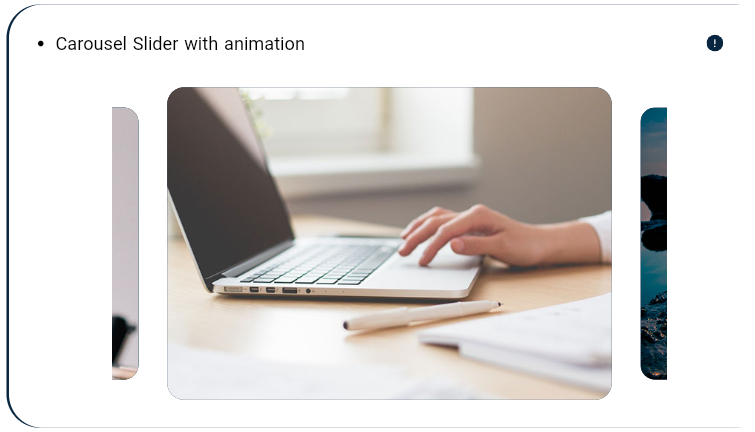
Carousel Slider with animation
Carousel slider with indicator
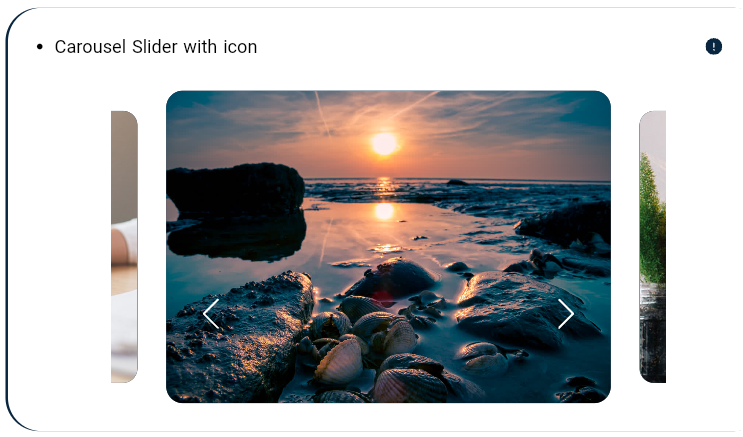
Carousel Slider with icon
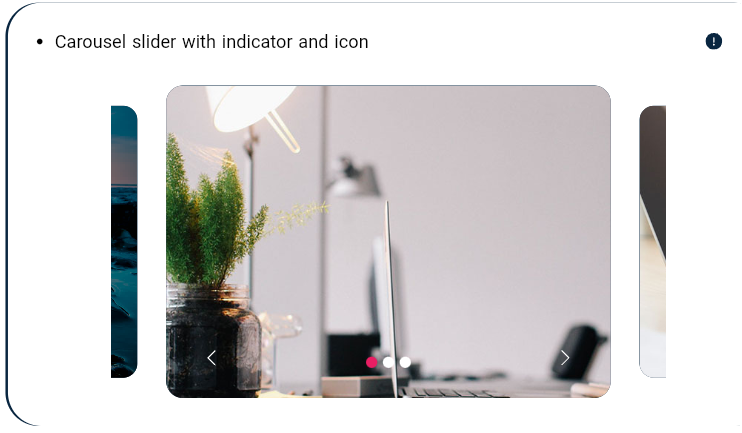
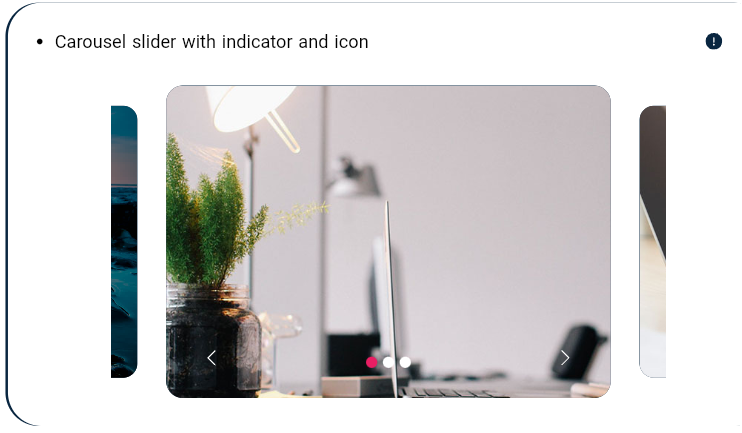
Carousel slider with indicator and icon
Simple carousel slider without animation:
It is a simple carousel slider without animation that the package should be added in pubspec.yaml 's dependencies
and is used as:
CarouselSlider(
carouselController: carouselController,
items: widgetList,
options: CarouselOptions(
viewportFraction: 0.8,
// height: 270,
initialPage: 2,
disableCenter: true,
// aspectRatio: 0.1,
enlargeCenterPage: true),
),
// where
CarouselController carouselController1 = CarouselController();
Widget titleBox(int index) {
return Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h0BorderRadius))),
child: Image.asset(
"assets/images/img${index + 1}.jpg",
fit: BoxFit.cover,
),
);
}
List<Widget> widgetList = List.generate(
3,
(index) => titleBox(index),
);

Carousel Slider with animation:
It is a carousel slider with animation that the package should be added in pubspec.yaml 's dependencies
and is used as:
CarouselSlider(
carouselController: carouselController,
items: widgetList,
options: CarouselOptions(
viewportFraction: 0.8,
// height: 270,
initialPage: 2,
disableCenter: true,
autoPlay: true,
autoPlayAnimationDuration: Duration(milliseconds: 100),
// aspectRatio: 0.1,
enlargeCenterPage: true),
),
//where
CarouselController carouselController2 = CarouselController();
Widget titleBox(int index) {
return Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h0BorderRadius))),
child: Image.asset(
"assets/images/img${index + 1}.jpg",
fit: BoxFit.cover,
),
);
}
List<Widget> widgetList = List.generate(
3,
(index) => titleBox(index),
);

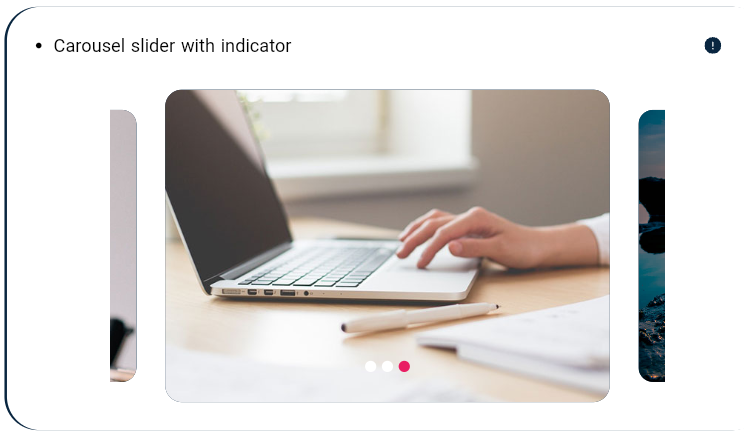
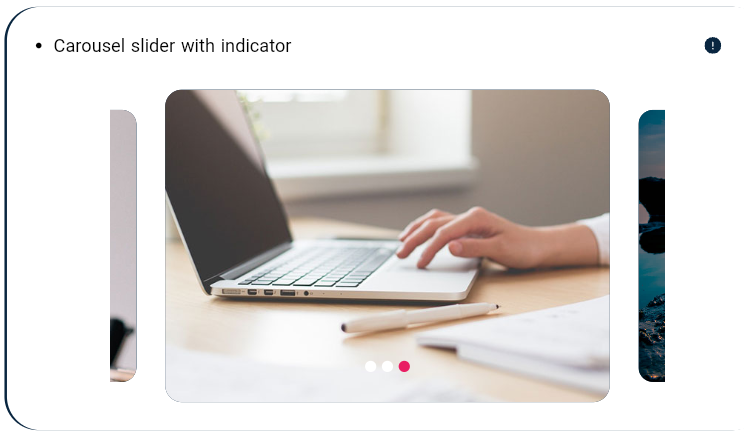
Carousel slider with indicator:
It is a carousel slider with indicator that the package should be added in pubspec.yaml 's dependencies
and is used as:
EsSliderWithIndicator(
controller: carouselController,
items: widgetList,)
//where
CarouselController carouselController3 = CarouselController();
Widget titleBox(int index) {
return Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h0BorderRadius))),
child: Image.asset(
"assets/images/img${index + 1}.jpg",
fit: BoxFit.cover,
),
);
}
List<Widget> widgetList = List.generate(
3,
(index) => titleBox(index),
);

Carousel Slider with icon:
It is a carousel slider with icon that the package should be added in pubspec.yaml 's dependencies
and is used as:
EsSliderWithIcon(
controller: carouselController,
items: widgetList,)
//where
CarouselController carouselController4 = CarouselController();
Widget titleBox(int index) {
return Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h0BorderRadius))),
child: Image.asset(
"assets/images/img${index + 1}.jpg",
fit: BoxFit.cover,
),
);
}
List<Widget> widgetList = List.generate(
3,
(index) => titleBox(index),
);

Carousel slider with indicator and icon:
It is a carousel slider with indicator and icon that the package should be added in pubspec.yaml 's dependencies
and is used as:
EsSliderWithIconIndicator(
controller: carouselController5,
items: widgetList,)
//where
CarouselController carouselController5 = CarouselController();
Widget titleBox(int index) {
return Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(
Radius.circular(StructureBuilder.dims!.h0BorderRadius))),
child: Image.asset(
"assets/images/img${index + 1}.jpg",
fit: BoxFit.cover,
),
);