Group button:
Combination of buttons in different styles and state are prepared by flutter code in admin panel:
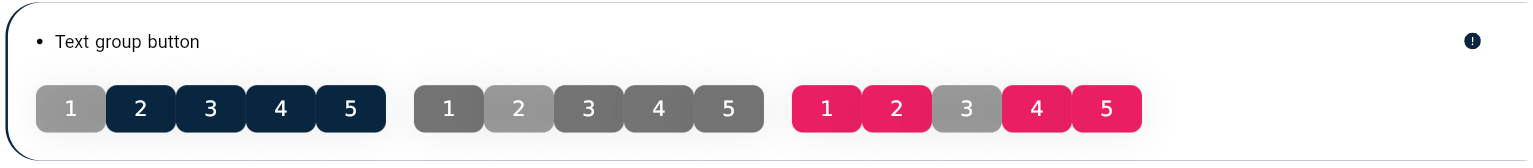
Text group button
Icon group button
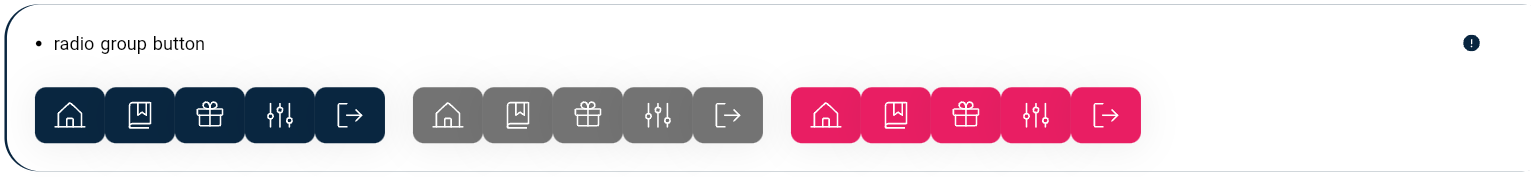
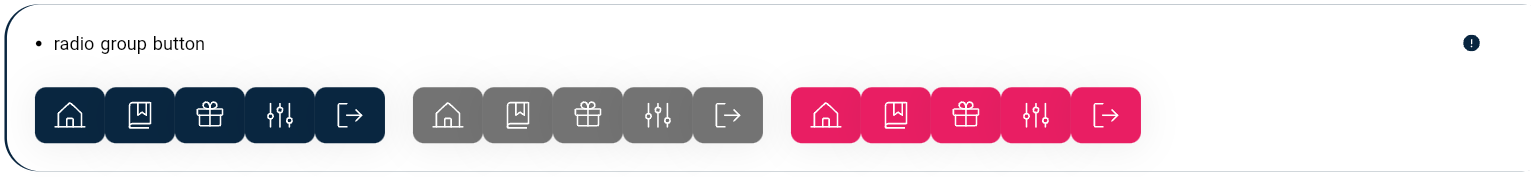
radio group button
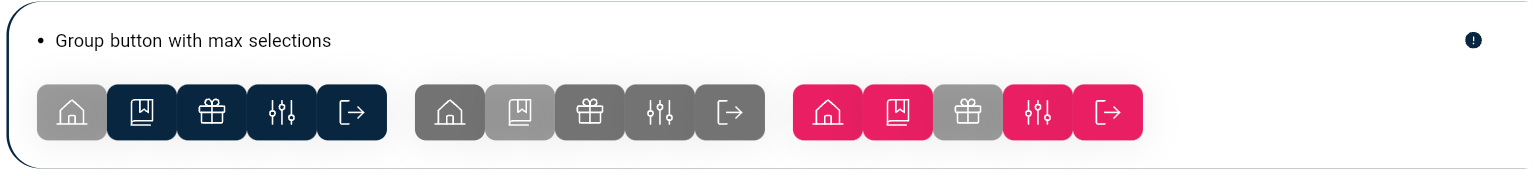
Group button with max selections
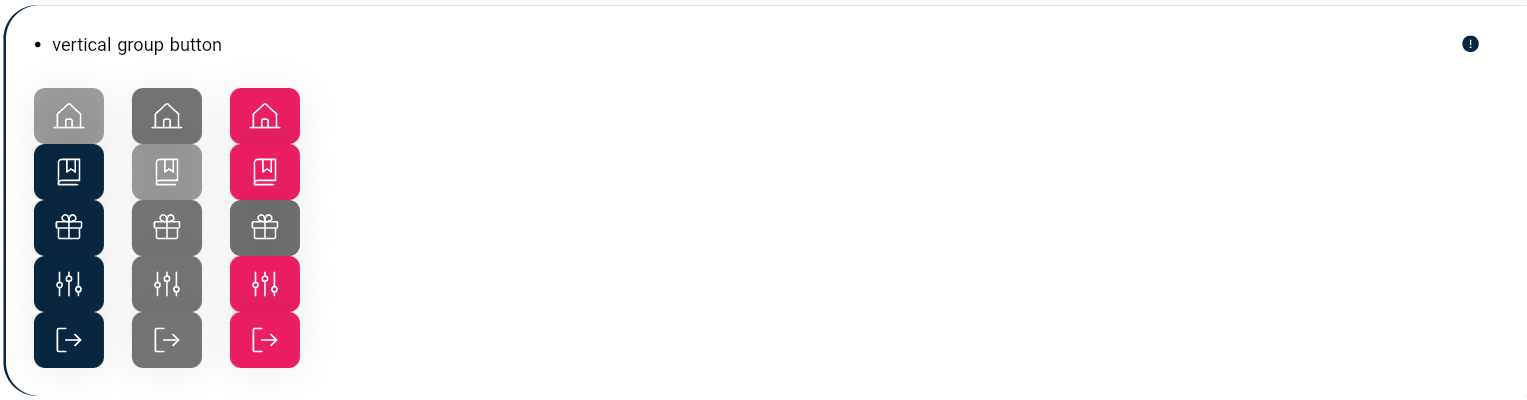
vertical group button
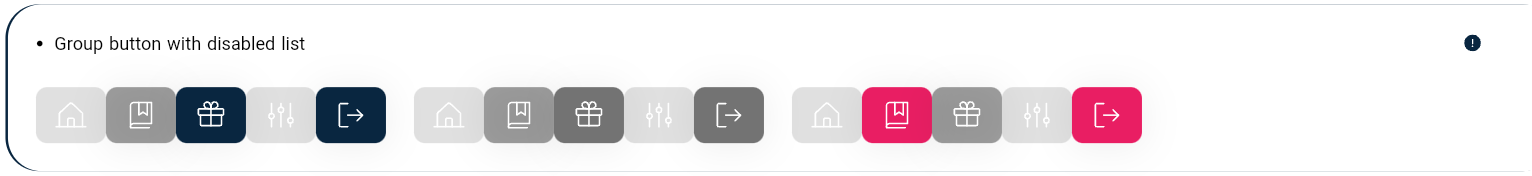
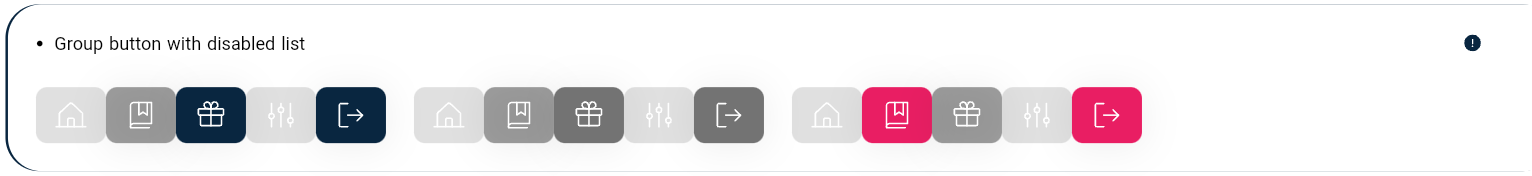
Group button with disabled list
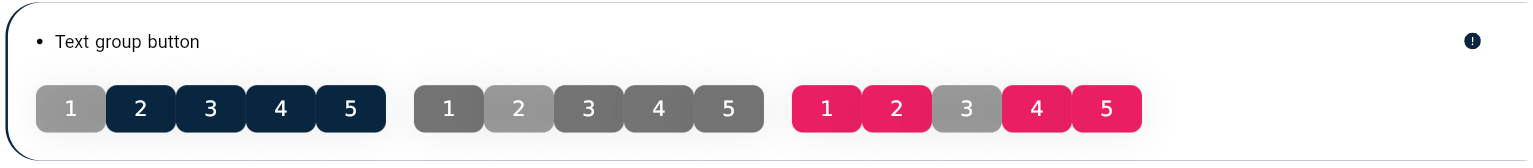
Text group button:
these are text group buttons located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList1,
initialSelectedindex: 1,
// onPressedList[]: ,
)
// where
List<Widget> _widgetList1 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: EsOrdinaryText(
"",
size: StructureBuilder.dims!.h1FontSize,
)));

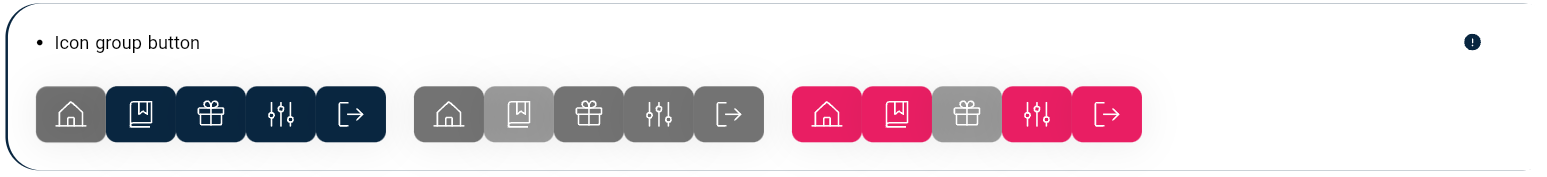
Icon group button:
these are icon group buttons located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList2,
// onPressedList[]: ,
initialSelectedindex: 1,
unSelectedColor: Colors.indigo,
),
//where
List<Widget> _widgetList2 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: _iconList[index]));

radio group button:
these are radio group buttons located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList2,
// onPressedList[]: ,
initialSelectedindex: 1,
isRadio: true,
),
//where
List<Widget> _widgetList2 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: _iconList[index]));

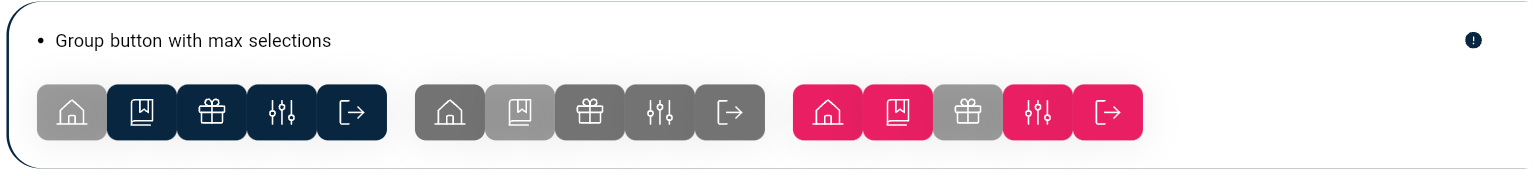
Group button with max selections:
these are group buttons with max selection boundary located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList2,
// onPressedList[]: ,
maxSelected: 3,
initialSelectedindex: 1,
),
//where
List<Widget> _widgetList2 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: _iconList[index]));

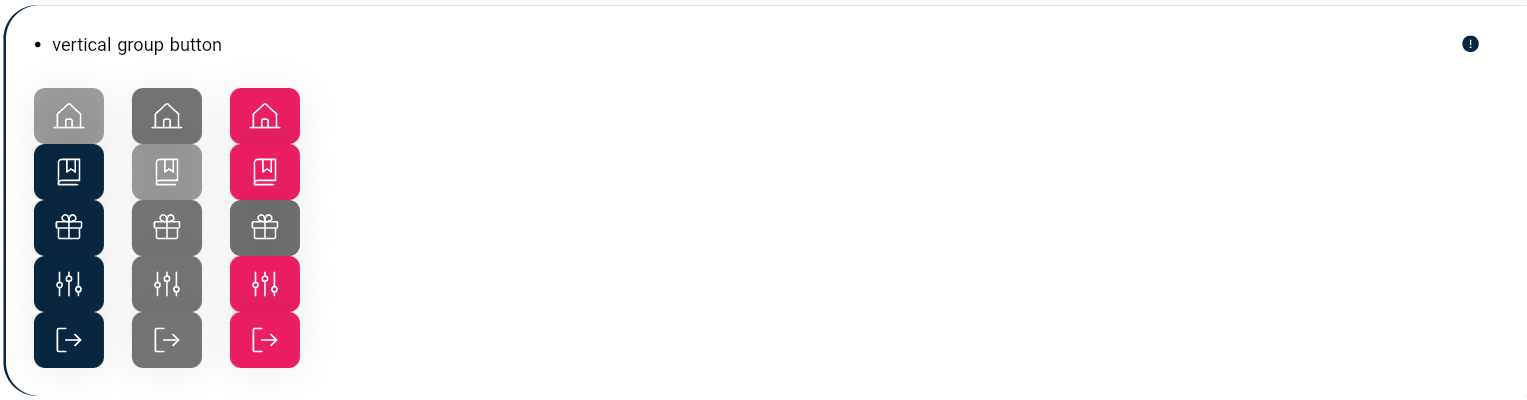
vertical group button:
these are vertical group buttons located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList2,
// onPressedList[]: ,
direction: Axis.vertical,
initialSelectedindex: 1,
unSelectedColor: Colors.indigo,
),
where
List<Widget> _widgetList2 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: _iconList[index]));

Group button with disabled list:
these are group buttons with disabled list located in:
es_flutter_component/lib/components/es_button/es_group_button/group_button.dart'
and is used as:
EsGroupButton(
widgetList: _widgetList2,
// onPressedList[]: ,
disabledIndexes: [0,3],
initialSelectedindex: 1,
),
//where
List<Widget> _widgetList2 = List.generate(
5,
(index) => Padding(
padding: EdgeInsets.all(StructureBuilder.dims!.h1Padding),
child: _iconList[index]));