Tab bar navigator:
Different styles and positions of tab bar navigators are prepared by flutter code in admin panel:
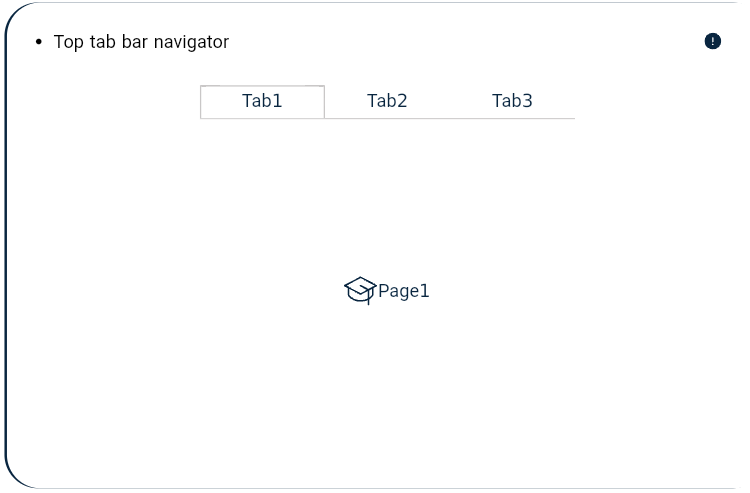
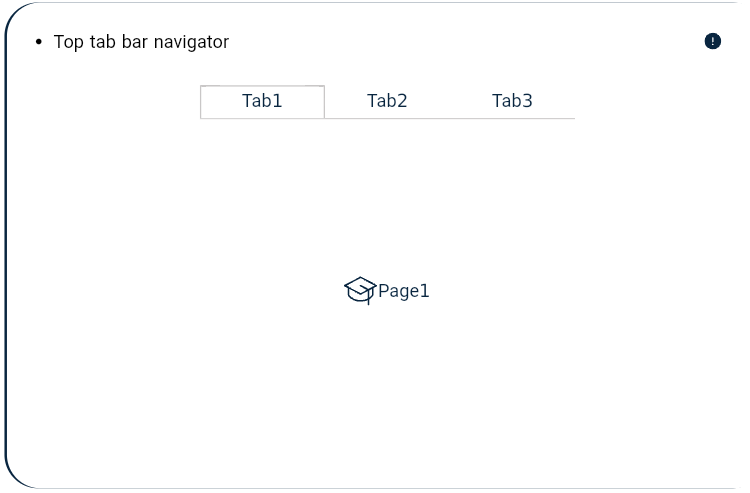
Top tab bar navigator
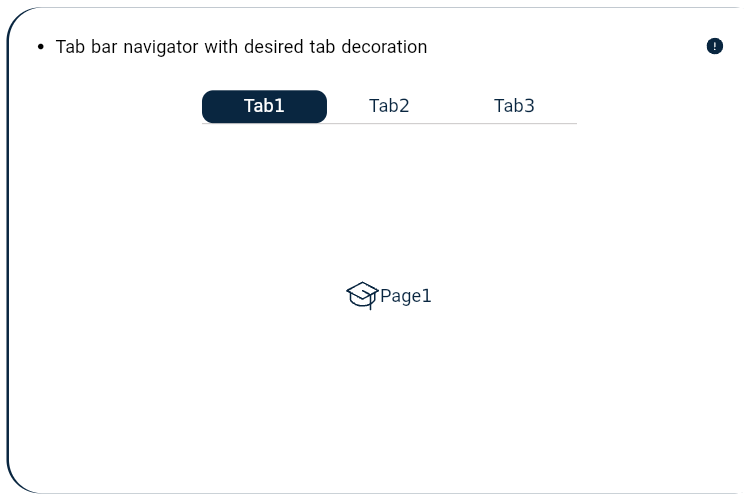
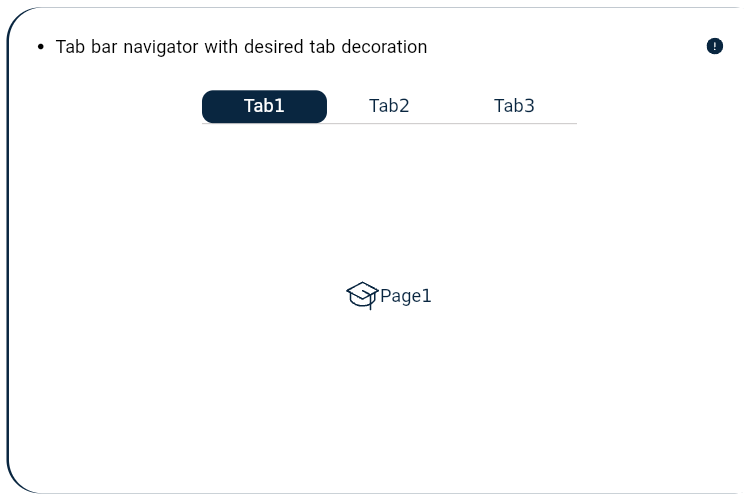
Tab bar navigator with desired decoration
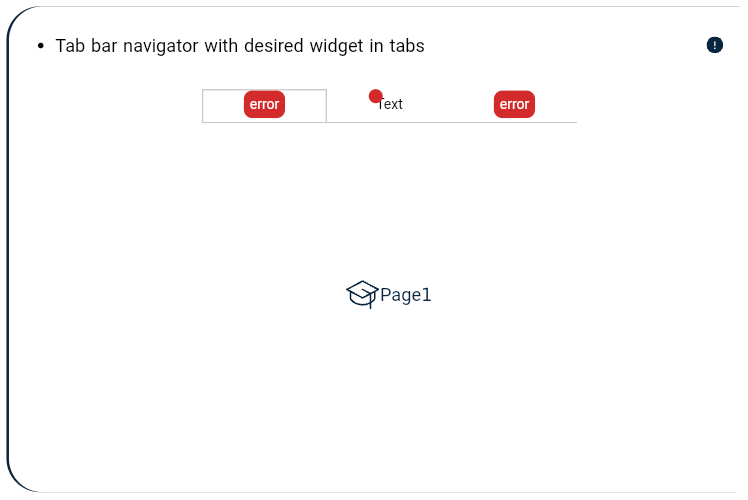
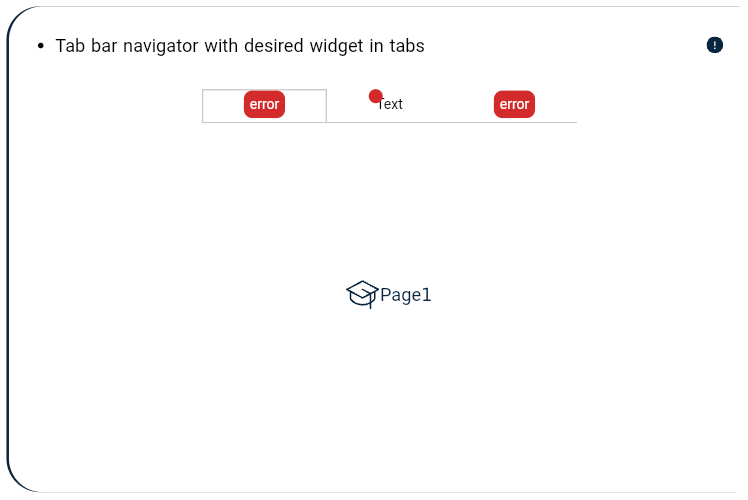
Tab bar navigator with desired widget in tabs
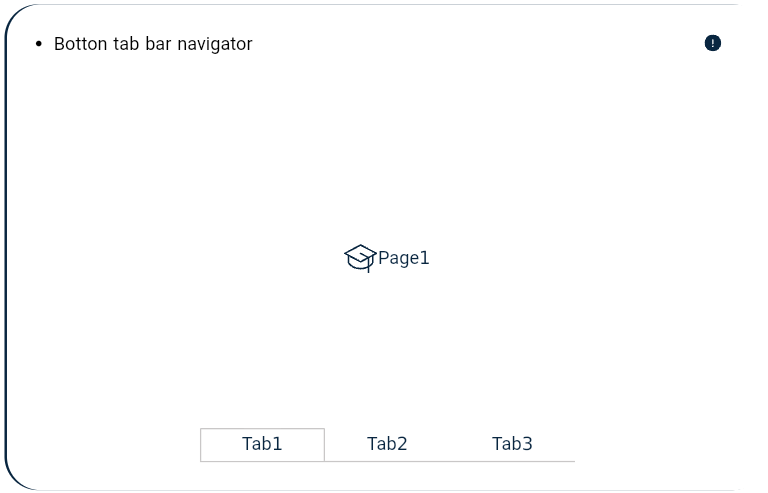
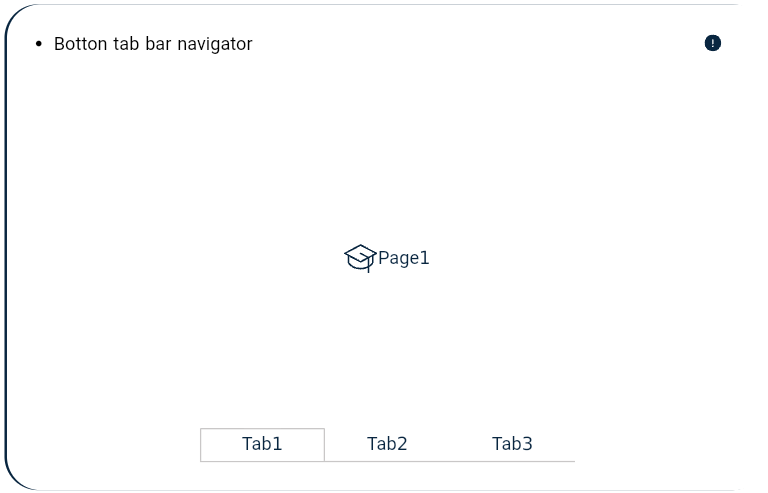
Bottom tab bar navigator
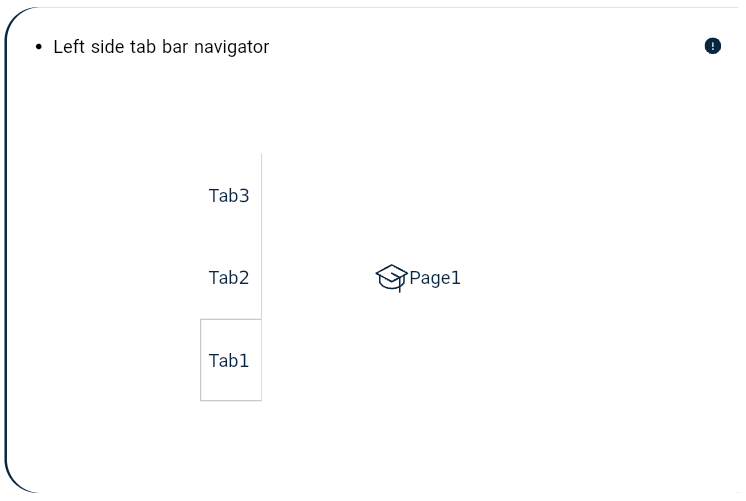
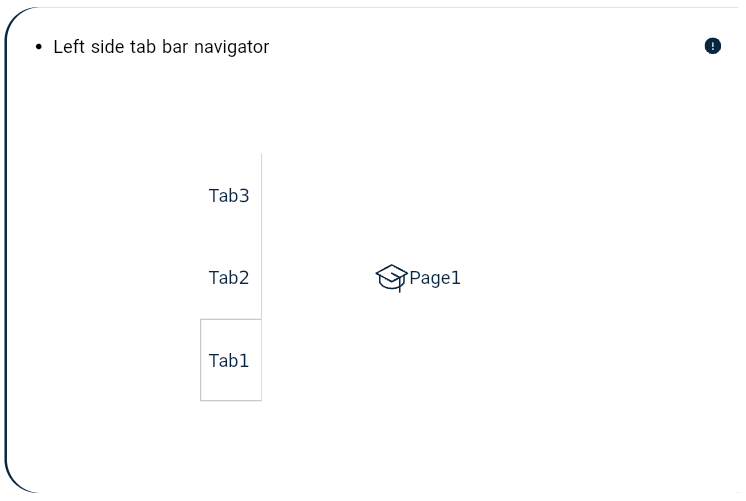
Left side tab bar navigator
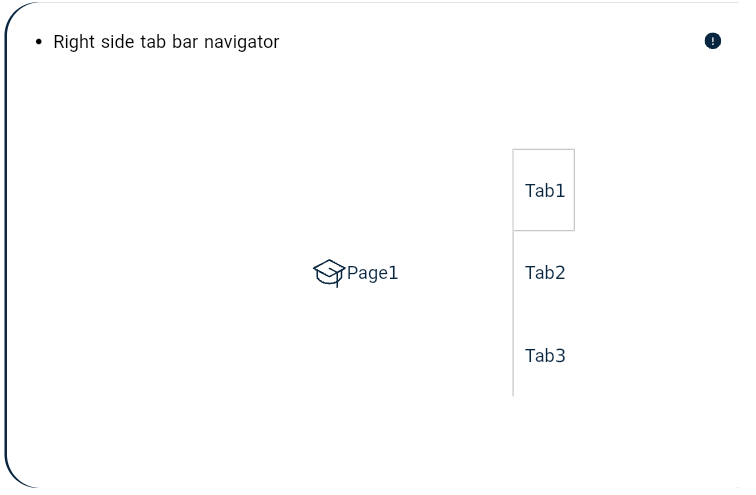
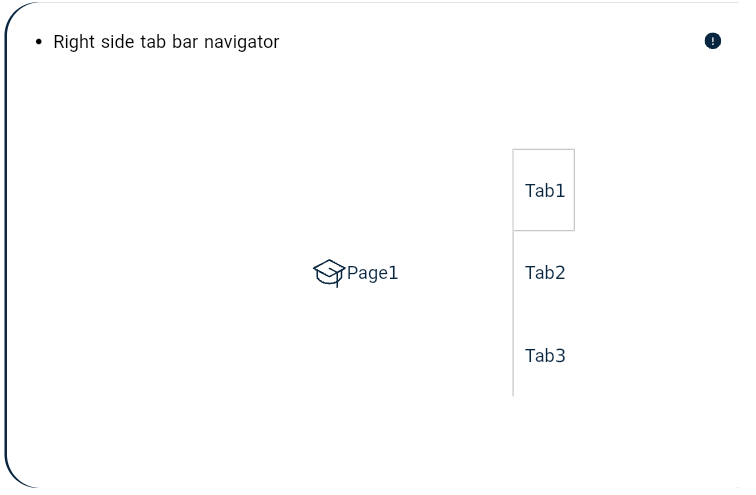
Right side tab bar navigator
Top tab bar navigator:
It is top tab bar navigator located in:
es_flutter_component/lib/components/es_tab_bar/es_top_tab_bar_navigation.dart'
and is used as:
EsTopTabBarNavigation(
pageWidgets:_pageList,
tabWidgets: _tabList
),
// where
int num=3;
List<Widget> _tabList=List.generate(num, (index) => EsTitle("Tab${index+1}",
color: StructureBuilder.styles!.primaryColor,
));
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryColor,
),
],
),
));

Tab bar navigator with desired decoration:
It is tab bar navigator with desired tab decoration located in:
es_flutter_component/lib/components/es_tab_bar/es_top_tab_bar_navigation.dart'
and is used as:
EsTopTabBarNavigation(
pageWidgets:_pageList,
tabWidgets: _tabList,
selectedWidget:(int index){
return EsTitle("Tab{index+1}",
color: StructureBuilder.styles!.primaryLightColor,
);
},
selectedTabDecoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(Radius.circular(StructureBuilder.dims!.h1BorderRadius))
),
)
//where
int num=3;
List<Widget> _tabList=List.generate(num, (index) => EsTitle("Tab${index+1}",
color: StructureBuilder.styles!.primaryColor,
));
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryColor,
),
],
),
));

Tab bar navigator with desired widget in tabs:
It is tab bar navigator with desired widget in tabs located in:
es_flutter_component/lib/components/es_tab_bar/es_top_tab_bar_navigation.dart'
and is used as:
EsTopTabBarNavigation(
pageWidgets:_pageList,l
tabWidgets: _tabList,
selectedWidget:(int index){
return EsTitle("Tab{index+1}",
color: StructureBuilder.styles!.primaryLightColor,
);
},
selectedTabDecoration: BoxDecoration(
color: StructureBuilder.styles!.primaryColor,
borderRadius: BorderRadius.all(Radius.circular(StructureBuilder.dims!.h1BorderRadius))
),
),
//where
List<Widget> _complexTabList=List.generate(num, (index) {
if(index==1){
return EsLabel(
isUnique: false,
widget: EsOrdinaryText(
AppLocalizations.of(context)!.text,
),
);
}else
return EsContentLabel(
isUnique: true,
size: StructureBuilder.dims!.h3IconSize,
text: "error",
);
}
);
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryColor,
),
],
),
));

Bottom tab bar navigator:
It is Bottom tab navigator located in:
es_flutter_component/lib/components/es_tab_bar/es_Bottom_tab_bar_navigation.dart'
and is used as:
EsBottomTabBarNavigation(
pageWidgets:_pageList,
tabWidgets: _tabList
),
//where
List<Widget> _tabList=List.generate(num, (index) => EsTitle("Tab${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
));
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryDarkColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
),
],
),
));

Left side tab bar navigator:
It is Left side tab bar navigator located in:
es_flutter_component/lib/components/es_tab_bar/es_Side_tab_bar_navigation.dart'
and is used as:
EsSideTabBarNavigation(
pageWidgets:_pageList,
tabWidgets: _tabList
)
//where
List<Widget> _tabList=List.generate(num, (index) => EsTitle("Tab${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
));
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryDarkColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
),
],
),
));

Right side tab bar navigator:
It is Right side tab bar navigator located in:
es_flutter_component/lib/components/es_tab_bar/es_Side_tab_bar_navigation.dart'
and is used as:
EsSideTabBarNavigation(
isleft: false,
pageWidgets:_pageList,
tabWidgets: _tabList
)
//where
List<Widget> _tabList=List.generate(num, (index) => EsTitle("Tab${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
));
List<Widget> _pageList=List.generate(num, (index) => Container(
height: double.infinity,
color: StructureBuilder.styles!.primaryLightColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
EsSvgIcon("packages/es_flutter_component/assets/svgs/GraduationCap.svg",
color: StructureBuilder.styles!.primaryDarkColor,
size: StructureBuilder.dims!.h2IconSize,
),
EsTitle("Page${index+1}",
color: StructureBuilder.styles!.primaryDarkColor,
),
],
),
));