Price card
Price card
Price cards are designed in admin panel by flutter code.
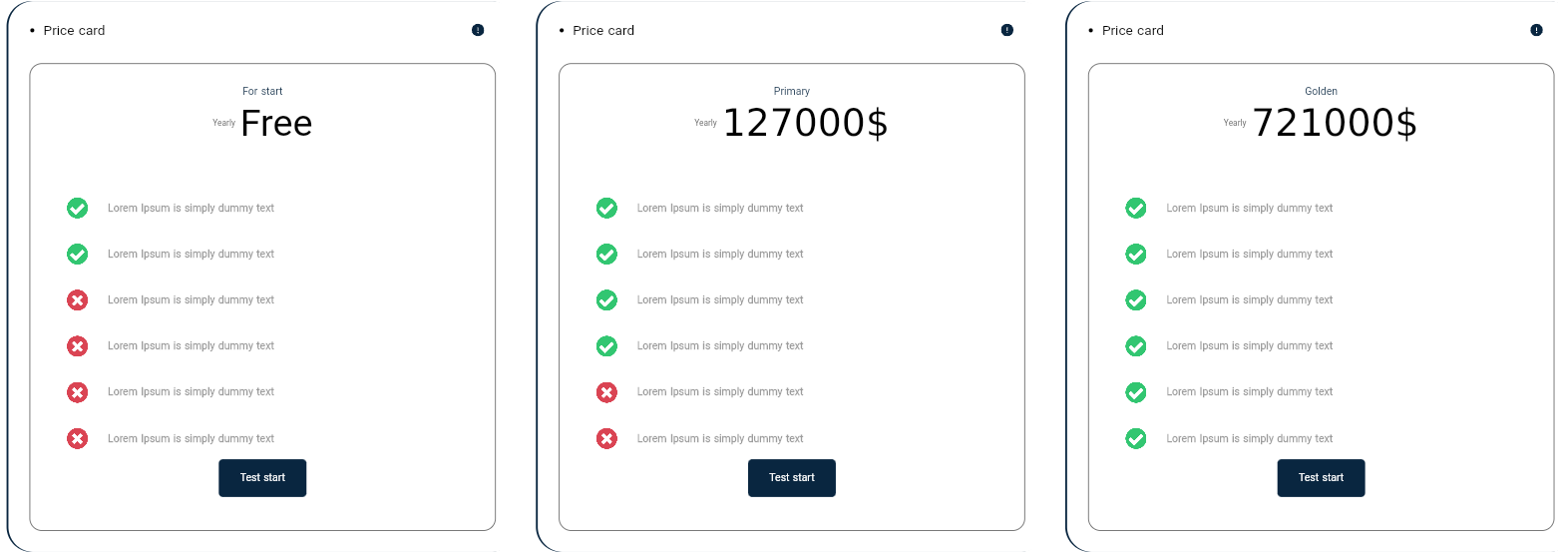
Single price card
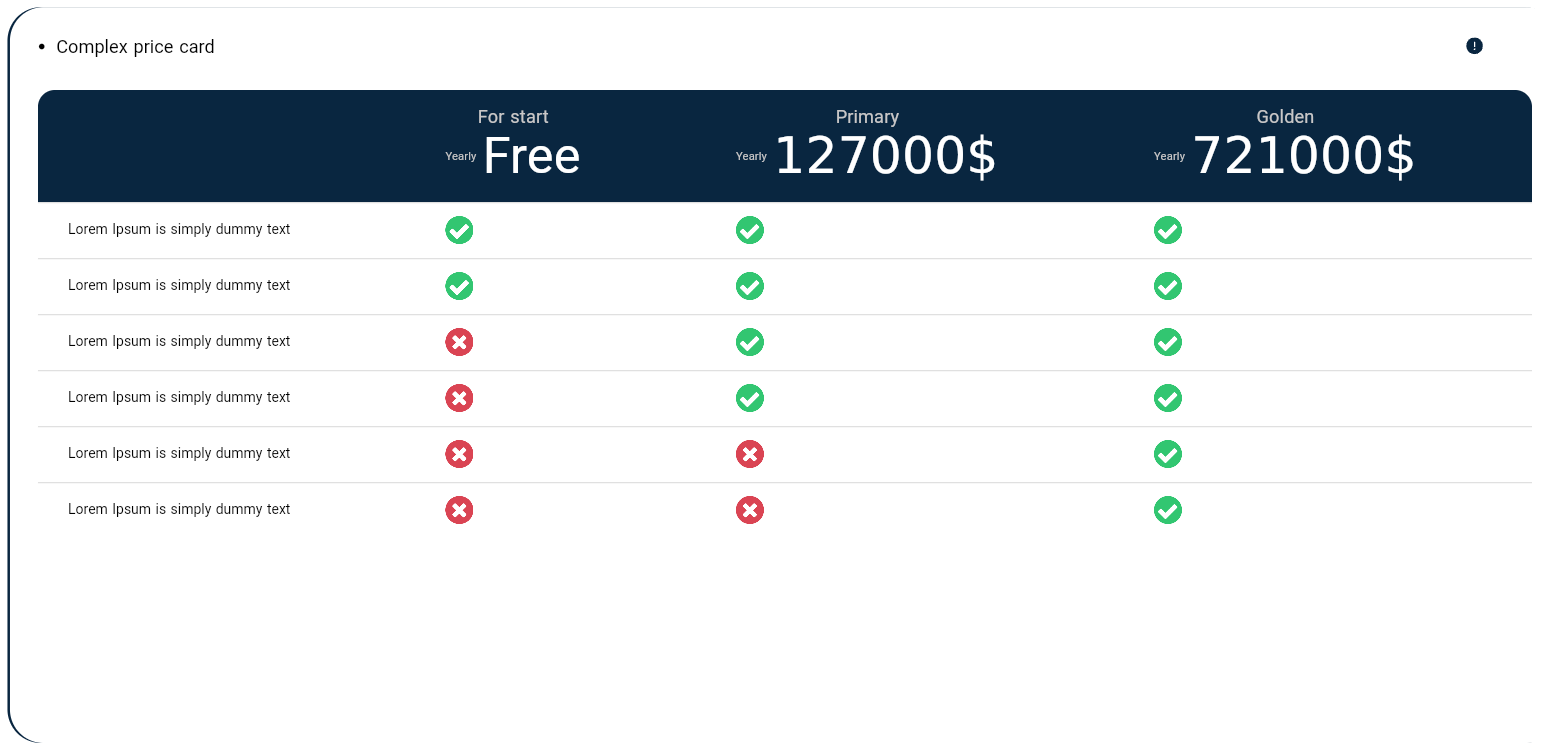
Complex price card
Single price card:
It is price card and located in:
es_flutter_component/lib/components/es_price_card/es_price_card.dart
and is used as:
EsPriceCard(
priceCardType: PriceCardType.primary,
price: _priceList[1],
titleList: _titleList,
checkList: _checkList2,
),
//where
List<String> _titleList = List.generate(
6,
(index) => AppLocalizations.of(context)!.lormmid,
);
List<bool> _checkList2 = [true, true, true, true, false, false];
List<String> _priceList = [
AppLocalizations.of(context)!.free,
"127000" + AppLocalizations.of(context)!.currencyunit,
"721000" + AppLocalizations.of(context)!.currencyunit,
];
Complex price card:
It is complex price card and located in:
es_flutter_component/lib/components/es_price_card/es_price_card.dart
and is used as:
child: EsComplexPriceCard(
priceList: _priceList,
titleList: _titleList,
checkList: _checkListTotal,
),
//where
List<String> _priceList = [
AppLocalizations.of(context)!.free,
"127000" + AppLocalizations.of(context)!.currencyunit,
"721000" + AppLocalizations.of(context)!.currencyunit,
];
List<List<bool>> _checkListTotal = [_checkList1, _checkList2, _checkList3];
List<String> _titleList = List.generate(
6,
(index) => AppLocalizations.of(context)!.lormmid,
);