Group list:
Different styles of page group lists are prepared by flutter code in admin panel:
Group list with simple content
Group list without divider
Group list with border
Group list with complex content
Group list with desired items color
Group list with simple content:
It is a group list with simple content located in:
es_flutter_component/lib/components/es_group_list/es_group_list.dart'
and is used as:
EsGroupList(widgetList: _widgetList,)
where
ist<Widget> _widgetList = List.generate(4, (index) {
return Container(
child: EsOrdinaryText(
AppLocalizations.of(context)!.lormmid,
align: TextAlign.start,
overFlowTag: true,
maxLine: 1,
),
);
});

Group list without divider:
It is a group list without divider located in:
es_flutter_component/lib/components/es_group_list/es_group_list.dart'
and is used as:
EsGroupList(
widgetList: _widgetList,
divider: Container(),
)
//where
List<Widget> _widgetList = List.generate(4, (index) {
return Container(
child: EsOrdinaryText(
AppLocalizations.of(context)!.lormmid,
align: TextAlign.start,
overFlowTag: true,
maxLine: 1,
),
);
});

Group list with border:
It is a group list with simple content located in:
es_flutter_component/lib/components/es_group_list/es_group_list.dart'
and is used as:
EsGroupList(widgetList: _widgetList,)
where
List<Widget> _widgetList = List.generate(4, (index) {
return Container(
child: EsOrdinaryText(
AppLocalizations.of(context)!.lormmid,
align: TextAlign.start,
overFlowTag: true,
maxLine: 1,
),
);
});

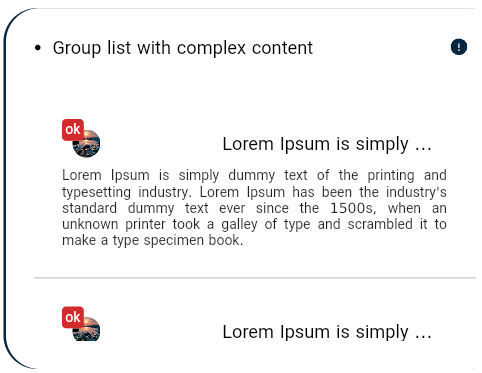
Group list with complex content:
It is a group list with complex content located in:
es_flutter_component/lib/components/es_group_list/es_group_list.dart'
and is used as:
EsGroupList(widgetList: _complexWidgetList,)
where
List<Widget> _complexWidgetList = List.generate(4, (index) {
return Container(
child: Column(
// mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
flex: 3,
child: EsContentLabel(
isUnique: false,
size: StructureBuilder.dims!.h3IconSize / 2,
text: "ok",
widget: EsAvatarImage(
path: "assets/images/img1.jpg",
radius: StructureBuilder.dims!.h3IconSize / 2,
),
),
),
Expanded(
flex: 5,
child: EsTitle(
AppLocalizations.of(context)!.lormmid,
overFlowTag: true,
maxLine: 1,
),
),
],
),
EsOrdinaryText(
AppLocalizations.of(context)!.lorm,
align: TextAlign.justify,
),
],
),
);
});

Group list with desired items color:
It is a group list with desired items color located in:
es_flutter_component/lib/components/es_group_list/es_group_list.dart'
and is used as:
EsGroupList(widgetList: _widgetList,)
//where
List<Widget> _widgetList2 = List.generate(4, (index) {
return Container(
child: EsOrdinaryText(
AppLocalizations.of(context)!.lormmid,
color: StructureBuilder.styles!.primaryLightColor,
overFlowTag: true,
maxLine: 1,
),
);
});
List<BoxDecoration> _decorationList = List.generate(4, (index) {
if (index == 1) {
return BoxDecoration(color: StructureBuilder.styles!.tritiaryColor);
} else {
return BoxDecoration(color: StructureBuilder.styles!.secondaryColor);
}
});