Button:
Different styles, sizes and states of buttons are prepared by flutter code in admin panel:
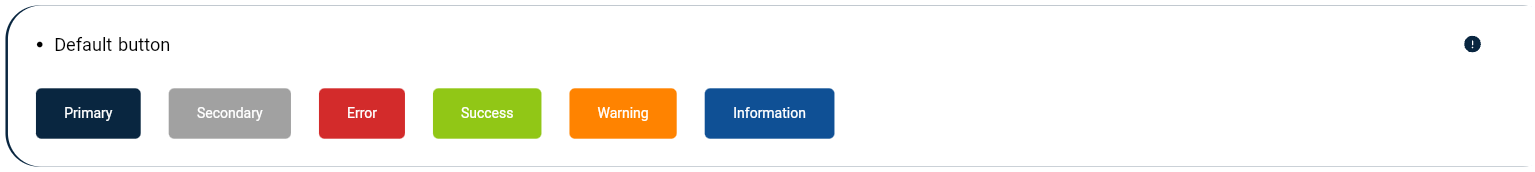
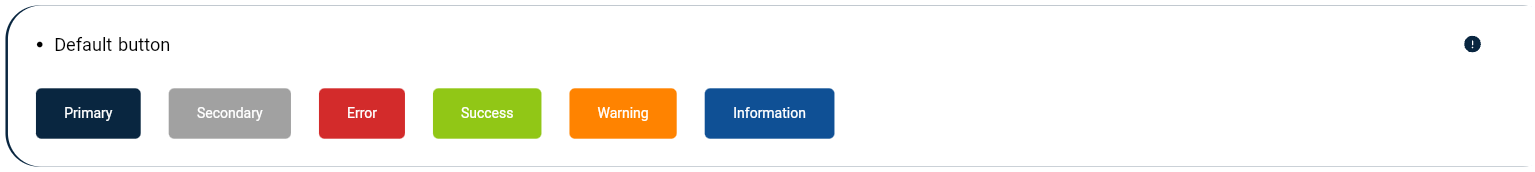
Default button
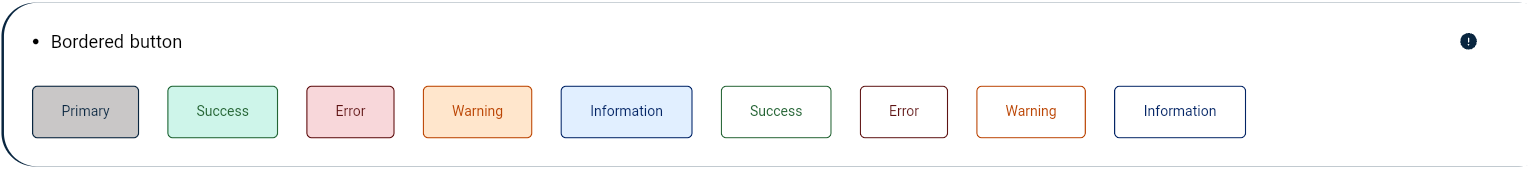
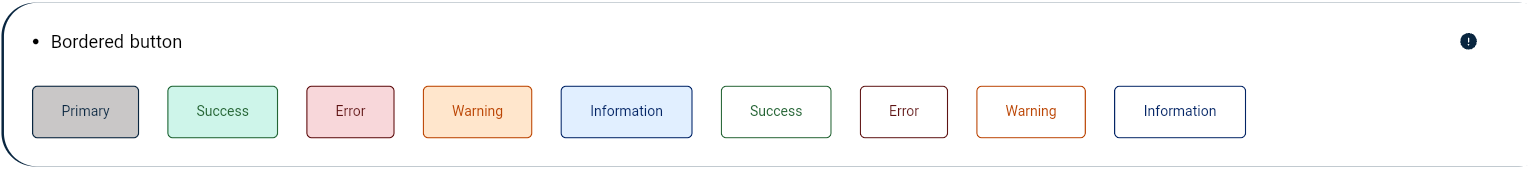
Bordered button
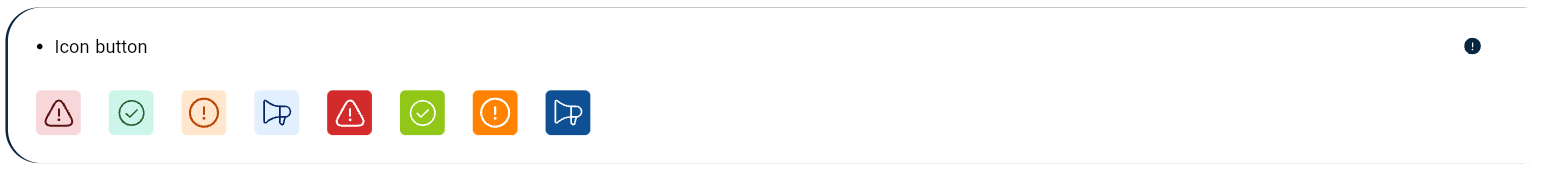
Icon button
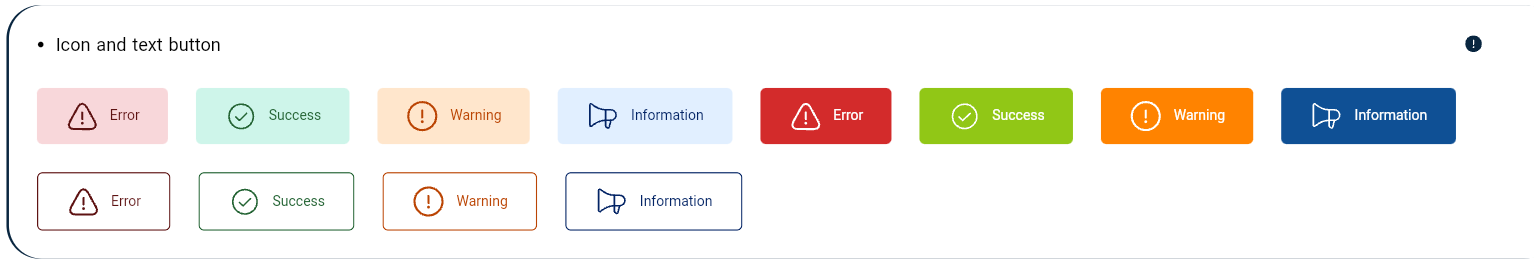
Icon and text button
Disabled button
Social network button
Round button
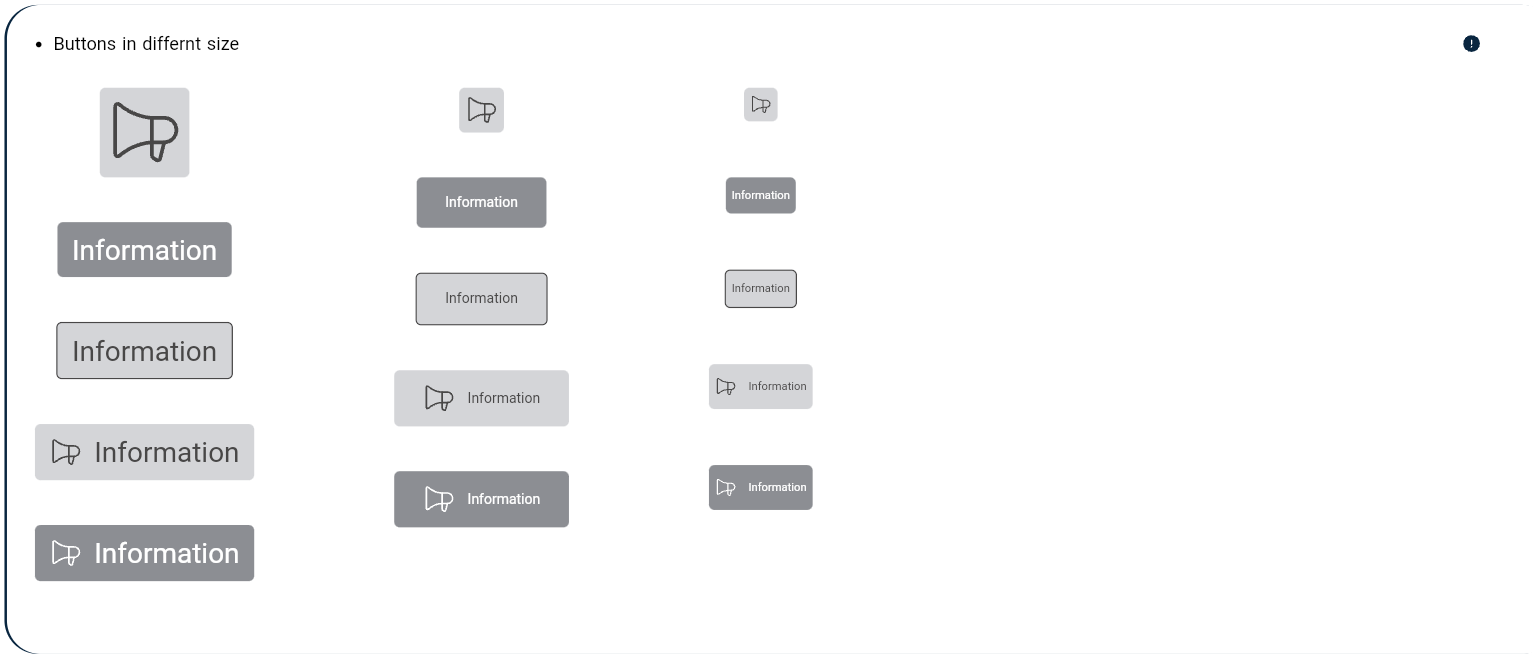
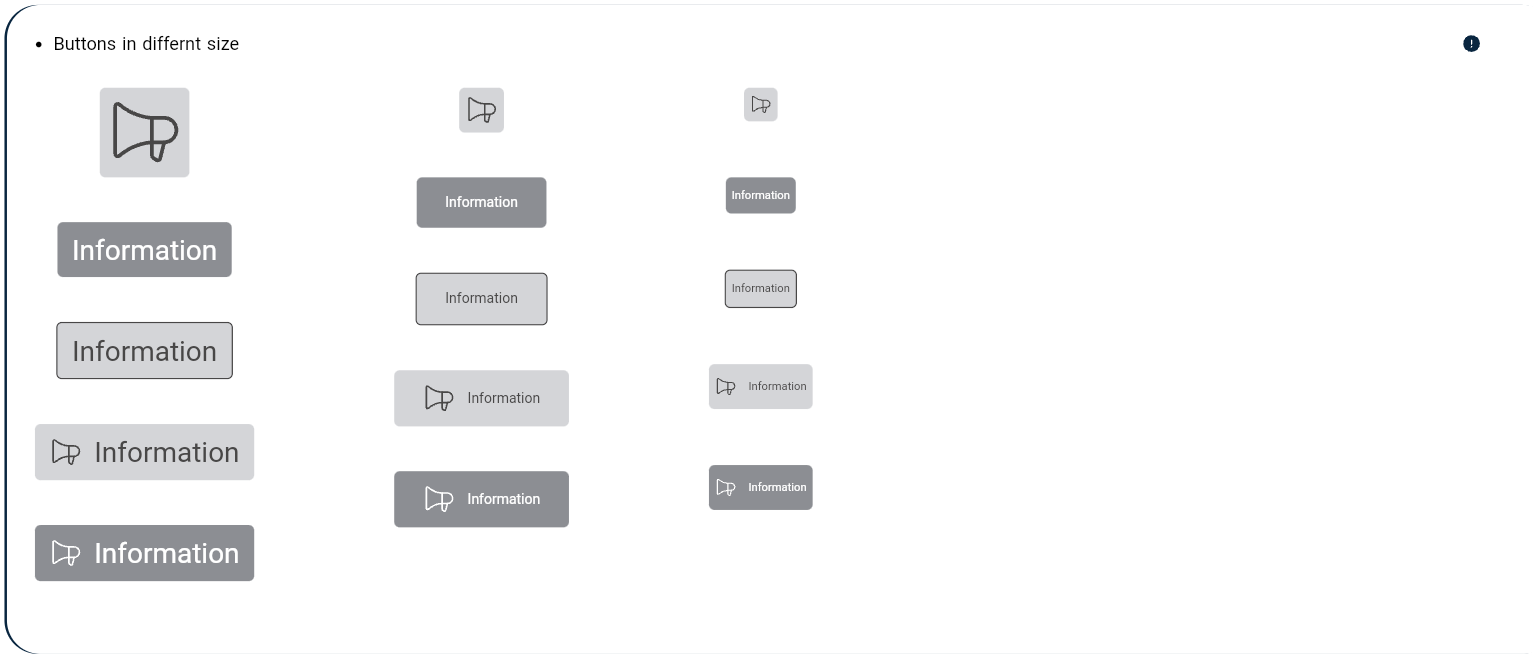
Buttons in different size
Bloc button
Default button:
these are default buttons located in:
es_flutter_component/lib/components/es_button/es_button.dart'
and is used as:
EsButton(
text:AppLocalizations.of(context)!.error,
fillColor: StructureBuilder.styles!.buttonColor().danger),

Bordered button:
these are bordered buttons located in:
es_flutter_component/lib/components/es_button/es_button.dart'
and is used as:
EsButton(
text: AppLocalizations.of(context)!.success,
fillColor: StructureBuilder.styles!.successColor().successLight,
borderColor:
StructureBuilder.styles!.successColor().successDark,
textColor: StructureBuilder.styles!.successColor().successDark,
),

Icon button:
these are icon buttons located in:
es_flutter_component/lib/components/es_button/es_icon_button.dart'
and is used as:
EsIconButton(
EsSvgIcon(
"packages/es_flutter_component/assets/svgs/danger.svg",
size: StructureBuilder.dims!.h2IconSize,
color: StructureBuilder.styles!.dangerColor().dangerDark,
),
fillColor: StructureBuilder.styles!.dangerColor().dangerLight,
),

Icon and text button:
these are icon text buttons located in:
es_flutter_component/lib/components/es_button/es_button.dart'
and is used as:
EsButton(
text: AppLocalizations.of(context)!.success,
icon: EsSvgIcon(
"packages/es_flutter_component/assets/svgs/CheckCircle.svg",
size: StructureBuilder.dims!.h2IconSize,
color: StructureBuilder.styles!.t6Color,
),
fillColor:
StructureBuilder.styles!.successColor().successRegular,
textColor: StructureBuilder.styles!.t6Color,
),

Disabled button:
these are disabled buttons located in:
es_flutter_component/lib/components/es_button'
and is used as:
EsIconButton(
EsSvgIcon(
"packages/es_flutter_component/assets/svgs/Megaphone.svg",
size: StructureBuilder.dims!.h2IconSize,
color: StructureBuilder.styles!.disableColor().disableDark,
),
disable: true,
fillColor: StructureBuilder.styles!.disableColor().disableLight,
),

Social network button:
these are social network buttons located in:
es_flutter_component/lib/components/es_button/es_icon_button.dart'
and is used as:
EsIconButton(
EsSvgIcon(
"packages/es_flutter_component/assets/svgs/InstagramLogo.svg",
size: StructureBuilder.dims!.h2IconSize,
color:
StructureBuilder.styles!.socialNetworkColor().instagram,
),
fillColor: StructureBuilder.styles!.t6Color,
borderColor:
StructureBuilder.styles!.socialNetworkColor().instagram,
),

Round button:
these are round buttons located in:
es_flutter_component/lib/components/es_button'
and is used as:
EsButton(
text: AppLocalizations.of(context)!.information,
borderRadiusSize: StructureBuilder.dims!.h0IconSize,
fillColor: StructureBuilder.styles!.buttonColor().disable),

Buttons in different size:
these are buttons in different sizes button located in:
es_flutter_component/lib/components/es_button'
and is used as:
EsButton(
text: "information",
size: StructureBuilder.dims!.h0Padding,
disable: true,
fillColor:
StructureBuilder.styles!.buttonColor().disable),

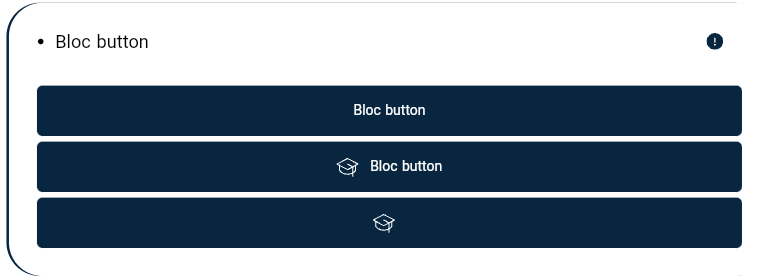
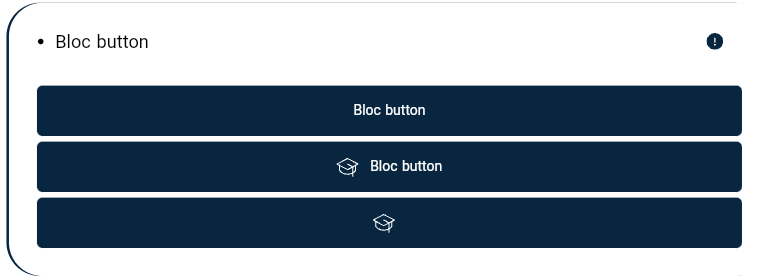
Bloc button:
these are bloc buttons located in:
es_flutter_component/lib/components/es_button'
and is used as:
EsBlockButton(
text: AppLocalizations.of(context)!.blocbutton,
)