Bread crumb:
Show the location of the current page in a navigation hierarchy that automatically adds separators
Different styles, sizes and states of bread crumbs are prepared by flutter code in admin panel:
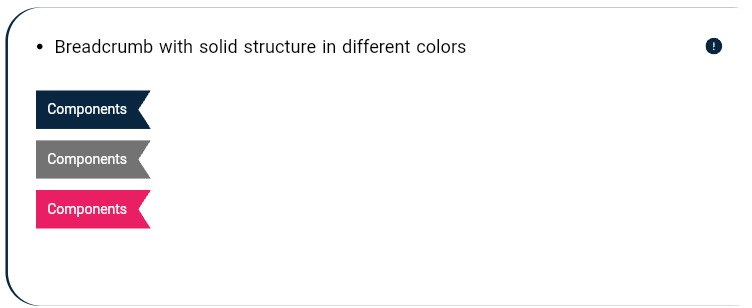
Breadcrumb with solid structure in different colorsStatic bread crumb
Breadcrumb with solid structure in different sizes
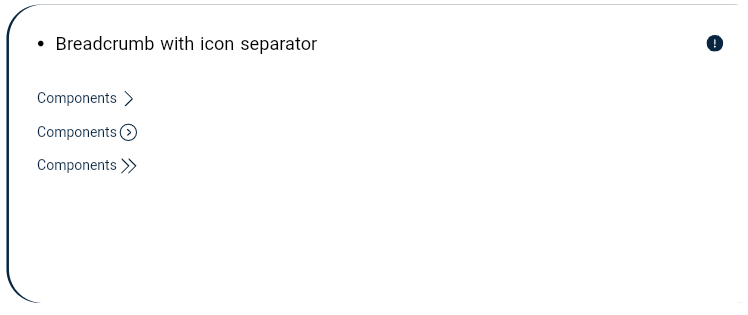
Breadcrumb with icon separator
Breadcrumb with typing elements separator
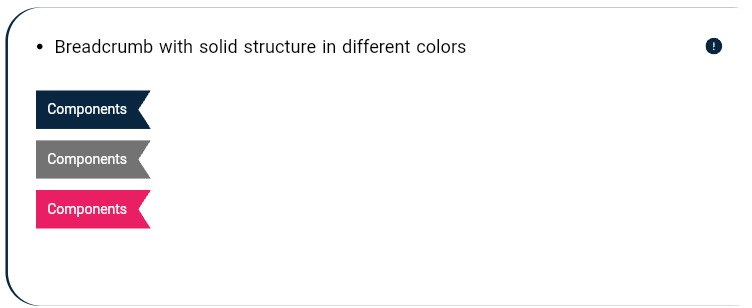
Breadcrumb with solid structure in different colors:
these are bredcrumbs in different sizes located in:
es_flutter_component/lib/components/es_bread_crumb/bread_crumb_navigator.dart'
and is used as:
// first
navigatorObservers: [AppNavigatorObserver()],
should be added in the MaterialApp of the main.dart file
// Then
// set route as
class PanelBreadCrumbSample extends StatelessWidget {
static MaterialPageRoute getRoute() => MaterialPageRoute(
settings: RouteSettings(name: 'breadcrumb'),
builder: (context) => PanelBreadCrumbSample()); ... BreadCrumbNavigator.shaped(
currentRoute: AppLocalizations.of(context)!.components,
breadButtonType: BreadButtonType.shaped,
backgroundColor: StructureBuilder.styles!.secondaryColor,
textColor: StructureBuilder.styles!.textColor().secondary,
),
// and finally navigate to other pages by
Navigator.push(context, PanelLabelSample.getRoute());

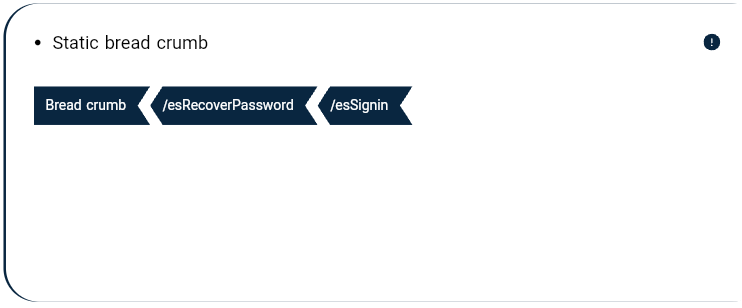
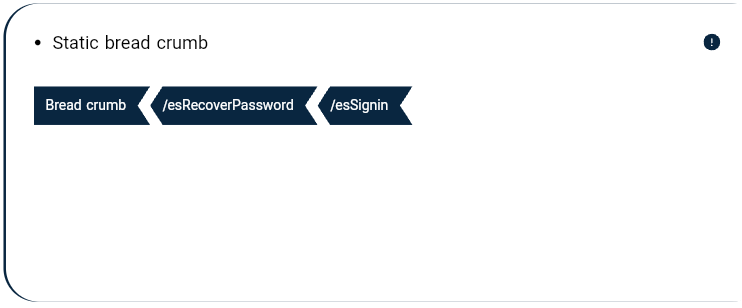
Static bread crumb:
It is static bredcrumb located in:
es_flutter_component/lib/components/es_bread_crumb/static_bread_crumb_navigator.dart'
and is used as:
//first
navigatorObservers: [AppNavigatorObserver()],
should be added in the MaterialApp of the main.dart file
//Then
//set routes like :
class PanelBreadCrumbSample extends StatelessWidget {
static const routeName = '/panelBreadCrumbSample'; ... StaticBreadCrumbNavigator.simple(
currentRoute: AppLocalizations.of(context)!.breadcrumb,
breadButtonType: BreadButtonType.shaped,
routNameList: [
'/panelBreadCrumbSample',
'/esRecoverPassword',
'/esSignin',
],
),

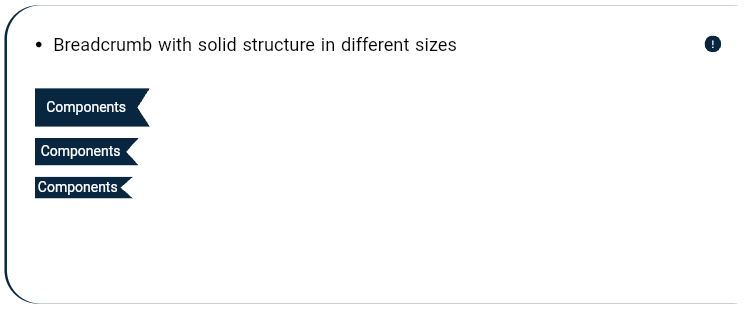
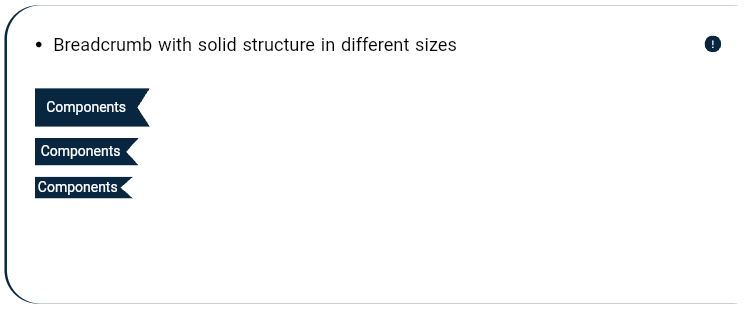
Breadcrumb with solid structure in different sizes:
these are bredcrumbs in different sizes located in:
es_flutter_component/lib/components/es_bread_crumb/bread_crumb_navigator.dart'
and is used as:
//first
navigatorObservers: [AppNavigatorObserver()],
//should be added in the MaterialApp of the main.dart file
//Then
//set route as
class PanelBreadCrumbSample extends StatelessWidget {
static const routeName = '/panelBreadCrumbSample'; ... BreadCrumbNavigator.shaped(
currentRoute: 'AppLocalizations.of(context)!.breadcrumb,
breadButtonType: BreadButtonType.shaped,
padding: StructureBuilder.dims!.h2Padding,
),
//and finally navigate to other pages by
Navigator.push(context, PanelLabelSample.getRoute());

Breadcrumb with icon separator:
these are breadcrumbs with icon separator located in:
es_flutter_component/lib/components/es_bread_crumb/bread_crumb_navigator.dart'
and is used as:
//first
navigatorObservers: [AppNavigatorObserver()],
should be added in the MaterialApp of the main.dart file
//Then
//set route as
class PanelBreadCrumbSample extends StatelessWidget {
static const routeName = '/panelBreadCrumbSample'; ... BreadCrumbNavigator.icon(
currentRoute: AppLocalizations.of(context)!.components,
breadButtonType: BreadButtonType.icon,
rtlSuffixIcon: EsSvgIcon('packages/es_flutter_component/assets/svgs/CaretLeft.svg",
size: StructureBuilder.dims!.h2IconSize,
color: StructureBuilder.styles!.primaryColor,
),
ltrSuffixIcon: EsSvgIcon('packages/es_flutter_component/assets/svgs/CaretRight.svg",
size: StructureBuilder.dims!.h2IconSize,
color: StructureBuilder.styles!.primaryColor,),
),
//and finally navigate to other pages by
Navigator.push(context, PanelLabelSample.getRoute());

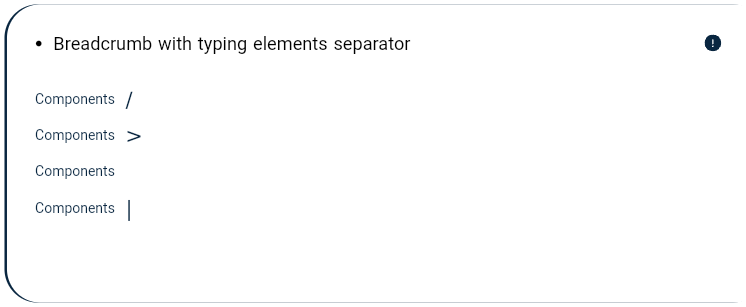
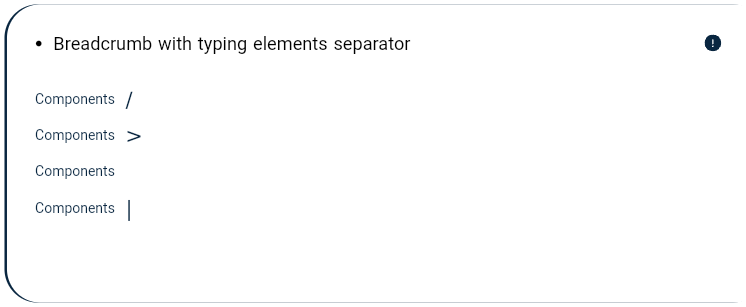
Breadcrumb with typing elements separator:
these are breadcrumbs with typing elements seprator located in:
es_flutter_component/lib/components/es_bread_crumb/bread_crumb_navigator.dart'
and is used as:
//first
navigatorObservers: [AppNavigatorObserver()],
should be added in the MaterialApp of the main.dart file
//Then
//set route as
class PanelBreadCrumbSample extends StatelessWidget {
static const routeName = '/panelBreadCrumbSample'; ... BreadCrumbNavigator.simple(
currentRoute: AppLocalizations.of(context)!.components,
suffix: EsHeader(
" > ",
color: StructureBuilder.styles!.primaryColor,
),
),
//and finally navigate to other pages by
Navigator.push(context, PanelLabelSample.getRoute());